v4.6 Composants - système de grille.
Le système de grille responsive permet jusqu'à 12 colonnes en travers la page. Si vous ne souhaitez pas utiliser ,toutes les 12 colonnes individuellement, vous pouvez grouper les colonnes ensemble pour créer des colonnes plus larges.
Le système "grilles" est possible grâce à la technique des media-queries introduite avec CSS3. Cette technique permet de définir les conditions d'applications du code CSS.

Le système de grille responsive est sensible, et les colonnes se réarranger automatiquement en fonction de la taille de l'écran.

Voici les caractéristiques de ce système de grille :
- Le système de grille fonctionne exclusivement à l'intérieur d'un élément conteneur (voir plus haut)
- Pour définir une structure en colonnes il faut avant définir une ligne avec une balise div de classe
row - La largeur de chaque colonne du système de grille dépend de la largeur de l'élément conteneur
- Il existe une taille minimale de la colonne, si cette largeur minimale est atteinte, le mécanisme "responsive" étalera automatiquement les colonnes sur plusieurs lignes
- La taille minimale de la colonne dépend du type de classe de la colonne :
.col-xs-X: conçue pour les très petits écrans comme les smartphones (<768px).col-sm-X: conçue pour les petits écrans comme les tablettes (>768px).col-md-X: conçue pour les écrans normaux comme par exemple les ordinateur portables (>992px).col-lg-X: conçue pour les écrans haute résolution (>1200px)
- Une colonne peut s'étaler sur un nombre de colonnes qui va de 1 à 11 (pour une colonne qui tient tout l'espace de la page il ne faut pas utiliser une ligne). Pour ce faire il faut définir à la fin de la classe le nombre de colonnes occupées :
class=".col-XX-1"class=".col-XX-2"
...
class=".col-XX-11"
- Une ligne peut se composer de colonnes de différents espaces, il faut que la somme soit 12. Si le total dépasse 12, les colonnes en plus seront automatiquement renvoyées à la ligne suivante
- Il est possible de "sauter" des colonnes qui resteront vides, pour ce faire il faut ajouter la classe
.col-XX-offset-Xavec à la fin le nombre de colonnes à sauter.col-md-offset-4 - Il est possible d'emboiter des colonnes à l'intérieur d'une autre colonne. À ce point la colonne "conteneur" devient à son tour un élément à 12 colonnes et le même principe sera appliqué.
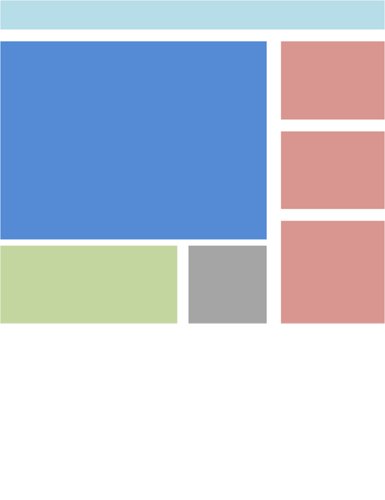
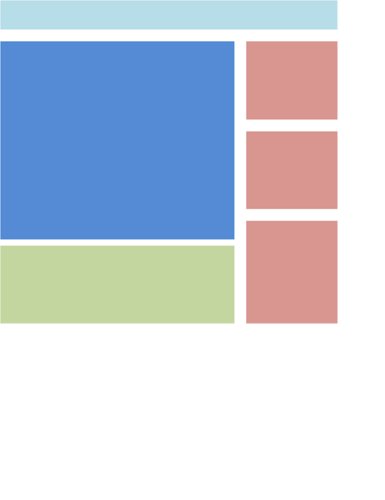
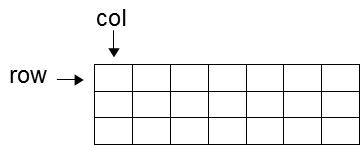
Une grille est découpée en rangées appelées <em>row</em> et <em>col</em>, comme à la figure suivante.

Le principe d'une grille comporte quatre catégories:
- xs (pour les téléphones)
- sm (pour les tablettes)
- md (pour les ordinateurs de bureau)
- lg (pour les grands postes de travail)
row
1 col xs
1 col xs
1 col xs
1 col xs
1 col xs
1 col xs
1 col xs
1 col xs
1 col xs
1 col xs
1 col xs
/row
1 col xs
row
4 col sm
4 col sm
/row
4 col sm
row
4 col lg
/row
8 col lg
row 4 col md
4 col md /row
row 12 col md /row
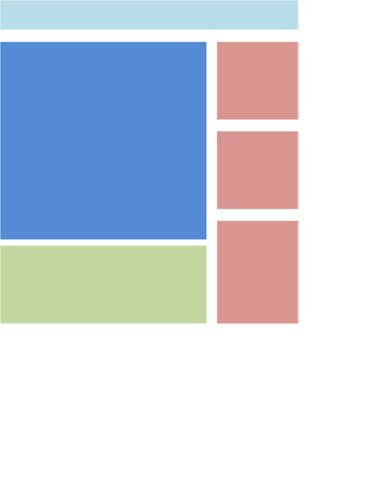
Les classes ci-dessus peuvent être combinés pour créer des présentations plus dynamiques et flexibles.
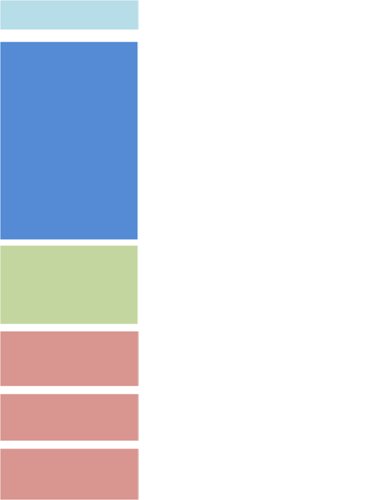
Reprenons la même grille et changeons les catégories.
row
1 col lg
1 col lg
1 col lg
1 col md
1 col md
1 col md
1 col sm
1 col sm
1 col sm
1 col xs
1 col xs
/row
1 col xs
row
4 col sm
4 col sm
/row
4 col sm
row
4 col lg
/row
8 col lg
row 4 col md
4 col sm /row
row 12 col md /row
|
.col-xs-12 .col-sm-6 .col-md-8
|
.col-xs-6 .col-md-4
|
||
|
.col-xs-6 .col-sm-4
|
.col-xs-6 .col-sm-4
|
|
.col-xs-6 .col-sm-4
|

